Visual Testing
Visual Testing
Sitepager: No-Code Visual Testing and SEO for Webflow Websites
Learn how Sitepager’s no-code solution makes visual testing easy and improves SEO for Webflow users. Keep your site consistent and optimized without coding.



Webflow is a versatile platform for building websites without coding. Its visual editor, reusable styles, and SEO tools enable users to design and launch visually stunning, SEO-friendly websites quickly.
However, creating a great-looking website is only the beginning. As your Webflow site expands, maintaining consistency and optimizing SEO across pages can become a challenge—especially for marketing teams juggling frequent updates without developer support.
This is where Sitepager comes in. By automating visual testing and providing comprehensive SEO audits, Sitepager ensures your site stays polished, consistent, and high-performing. With just a URL, Sitepager automatically crawls your website, compares pages to their baselines, and flags inconsistencies—all without requiring technical expertise.
Webflow’s Strengths for Website Design
Webflow provides a robust foundation for building and managing websites, allowing marketing teams to work independently from developers. Its key features include:
Visual Design Consistency
Reusable Classes:
Assign classes to elements like buttons or headers, ensuring consistent styles across pages. Updates to a class automatically propagate to all linked elements.Reusable Components:
Save recurring layouts, like headers or footers, as Components. Updates to Components automatically reflect site-wide, ensuring consistent design without repetitive manual edits.Global Typography and Colors:
Define fonts, heading styles, and color palettes at a global level, allowing site-wide branding updates with minimal effort.
These features help ensure your website remains visually cohesive and aligned with your brand identity. For example, a new campaign launch becomes easier when you can update branding or shared components across all pages in minutes, avoiding time-consuming manual adjustments or design inconsistencies.
SEO Optimization Tools
Meta Titles, Descriptions, and Alt Text:
Webflow provides fields to add metadata for pages and alt text for images, helping enhance accessibility and SEO rankings.Audit Panel for Page-Level Checks:
The Audit panel highlights skipped heading levels or missing alt text on individual pages.Auto-Generated Sitemaps:
Webflow creates a sitemap.xml file automatically, helping search engines crawl and index your website.
Hosting and CMS for Independence
Webflow’s built-in hosting and CMS make it easy for marketing teams to take ownership of websites. Teams can update content, run experiments, and create landing pages without needing developer involvement.
Where Webflow Falls Short
Despite its strengths, Webflow has limitations that can become challenging as websites grow or scale:
Visual Consistency Gaps
Local Styling Overrides:
Designers may override global styles locally, leading to inconsistencies that are hard to track manually.Missed Components:
Frequently reused layouts may not always be converted into Components, leading to mismatched designs when updates are made manually.Manual Effort for Visual Checks:
Verifying visual consistency across multiple pages requires a page-by-page review, which is time-consuming and prone to errors.
SEO Limitations
Page-Level Audit:
Webflow’s Audit panel flags issues like missing alt text or skipped headings, but only at the page level. A site-wide SEO overview is unavailable.No Advanced SEO Checks:
Webflow doesn’t flag issues like duplicate metadata, broken links, or missing Open Graph tags across the site.Manual Metadata Optimization:
While Webflow provides fields for metadata, it doesn’t analyze their quality (e.g., length, keyword optimization) or prompt for missing critical fields like meta titles and descriptions.
Scaling Challenges
Content Updates Across Pages:
Making frequent updates to shared components or campaign content across large websites increases the risk of inconsistencies.No Site-Wide Monitoring:
Webflow doesn’t offer tools for site-wide tracking of visual or SEO issues, leaving teams to rely on manual checks as their websites scale.
How Sitepager Complements Webflow
Sitepager addresses these challenges by offering automated visual and SEO testing, designed specifically for marketing and no-code teams:
Automated Visual Testing
One-Click Testing:
With Sitepager, testing is as simple as entering your website’s URL. It automatically crawls through your website, captures baseline images, and highlights any changes—all without needing to write any code.Identify Visual Inconsistencies:
Sitepager tracks visual changes on individual pages by comparing them to a baseline snapshot. It flags issues like locally overridden styles or unexpected design changes, ensuring your site stays visually consistent and free from accidental updates.Simulate Hover and Click Actions:
Sitepager simplifies testing interactive elements like menus or CTAs, ensuring both functionality and visual consistency. By specifying selectors for hover or click actions, Sitepager simulates these interactions across all pages, capturing screenshots to verify:
Dropdowns and navigation menus display as expected.
Clickable elements like buttons work as intended.
Dynamic states remain visually consistent.
Comprehensive SEO Analysis
Site-Wide Audits:
Unlike Webflow’s page-level checks, Sitepager provides a full overview of your site’s SEO health, ensuring no page is overlooked.Highlighting Detailed SEO Issues:
Sitepager flags missing meta titles, descriptions, alt text, Open Graph tags, and broken links, giving actionable insights for optimization.
Supporting Scaled Websites
Proactive Change Tracking:
Sitepager tracks changes over time by comparing pages to their baselines, flagging updates that might compromise consistency or SEO performance.Historical Reports as an Audit Trail:
Saved reports act as an audit trail, allowing teams to review how key elements (like a hero banner) evolved over time.On-Demand Monitoring:
Users can trigger visual and SEO checks anytime, ensuring their sites remain consistent and high-performing.
Summary: How Sitepager Complements Webflow
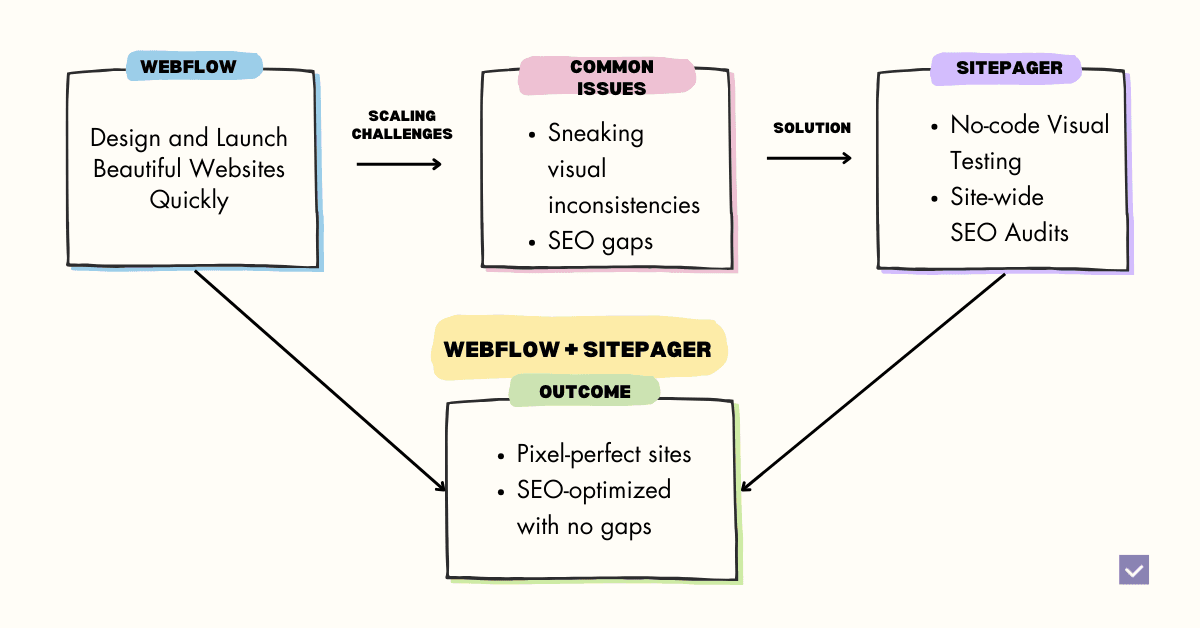
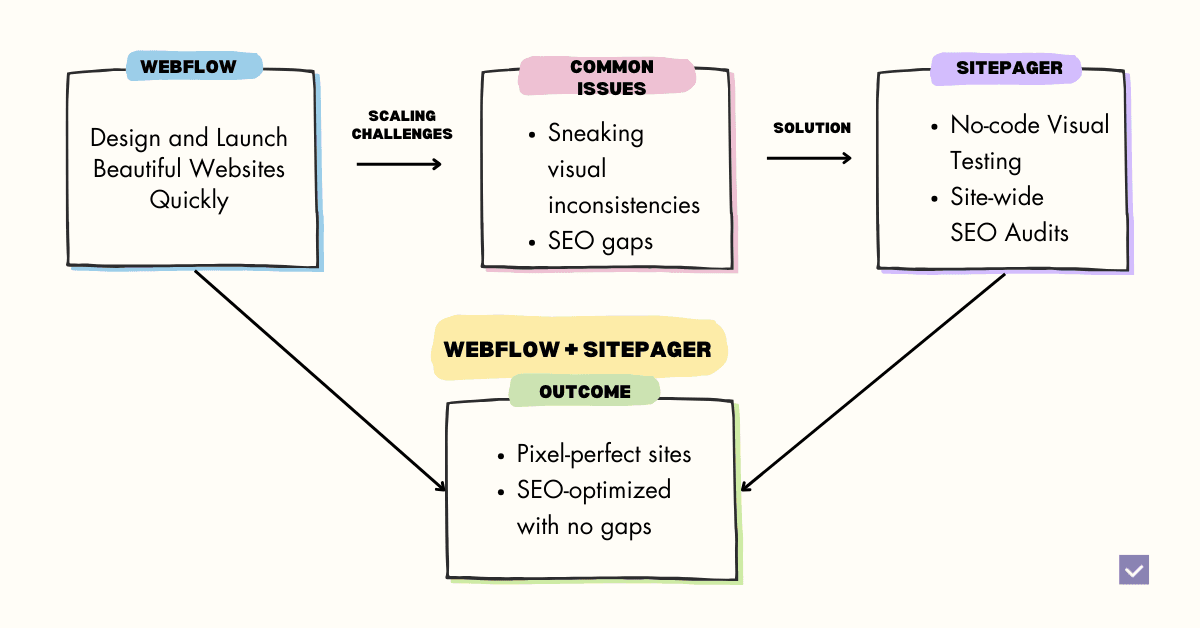
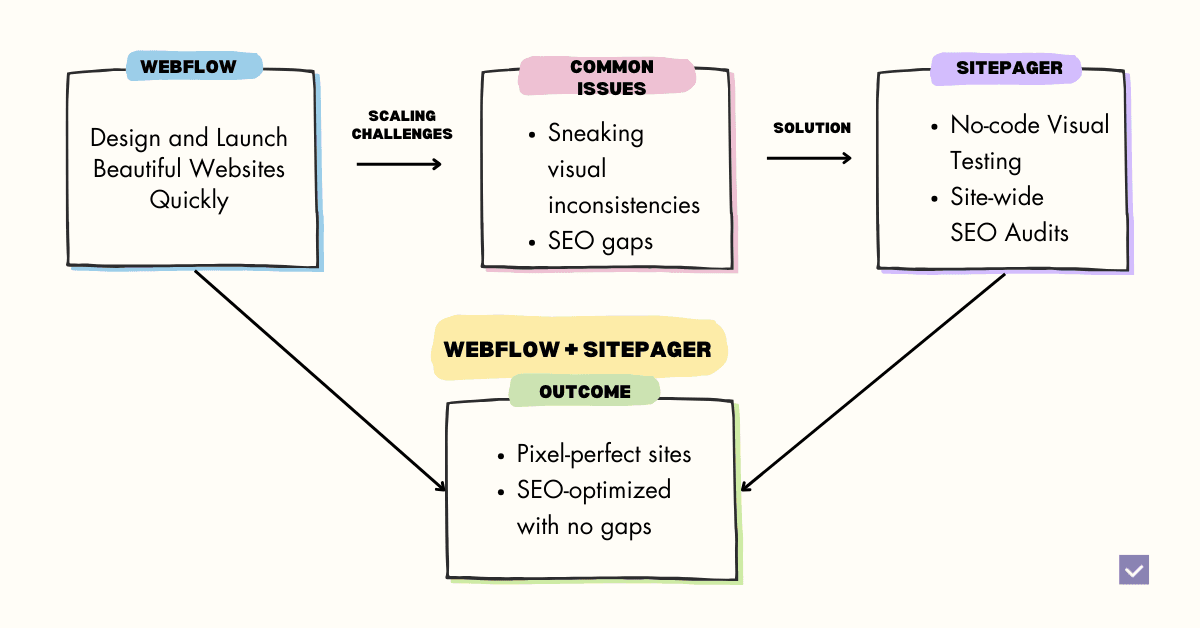
Webflow empowers marketing teams to design and manage stunning websites with ease. However, as websites scale, challenges like creeping visual inconsistencies and overlooked SEO gaps can arise.
Sitepager bridges these gaps with a no-code solution for automated visual testing and site-wide SEO audits. Whether it’s a campaign landing page with unexpected design changes—like altered button styles or spacing—or a navigation menu that fails to display correctly after an update, Sitepager flags these issues instantly.
By simulating hover and click interactions, Sitepager ensures that dynamic elements like dropdowns or CTAs are not only present but also functioning as intended. Similarly, its SEO audits ensure critical elements like meta descriptions and Open Graph tags are never missed, keeping your website fully optimized as it grows.
By integrating Sitepager with Webflow, marketing teams can scale their websites confidently, knowing that their visual and SEO standards are consistently met.

Webflow Limitation | How Sitepager Fills the Gap |
|---|---|
Manual monitoring for visual changes | Enter a URL to automate visual testing. Sitepager crawls pages, tracks changes, and flags issues instantly—no coding needed. |
No site-wide visual consistency checks | Provides visual consistency across pages by comparing each page to its baseline over time. |
Page-level-only SEO checks | Delivers a site-wide SEO overview, highlighting gaps and opportunities for optimization. |
No insights on missing or unoptimized metadata | Flags missing or incomplete meta titles, descriptions, Open Graph tags, and other SEO elements. |
Conclusion: Why Webflow and Sitepager are Better Together
Webflow makes it easy to create and manage websites, allowing marketing teams to work independently of developers. However, as websites grow, maintaining visual consistency and SEO health can become overwhelming.
Sitepager complements Webflow by making visual and SEO testing effortless. By simply entering a URL, teams can identify and resolve inconsistencies or SEO gaps across their entire site. Together, Webflow and Sitepager enable you to scale visually cohesive, SEO-optimized websites effortlessly.
Looking to maintain visual consistency and SEO performance as your Webflow site grows? Try Sitepager today and simplify your website testing with zero code and no installation.
Webflow is a versatile platform for building websites without coding. Its visual editor, reusable styles, and SEO tools enable users to design and launch visually stunning, SEO-friendly websites quickly.
However, creating a great-looking website is only the beginning. As your Webflow site expands, maintaining consistency and optimizing SEO across pages can become a challenge—especially for marketing teams juggling frequent updates without developer support.
This is where Sitepager comes in. By automating visual testing and providing comprehensive SEO audits, Sitepager ensures your site stays polished, consistent, and high-performing. With just a URL, Sitepager automatically crawls your website, compares pages to their baselines, and flags inconsistencies—all without requiring technical expertise.
Webflow’s Strengths for Website Design
Webflow provides a robust foundation for building and managing websites, allowing marketing teams to work independently from developers. Its key features include:
Visual Design Consistency
Reusable Classes:
Assign classes to elements like buttons or headers, ensuring consistent styles across pages. Updates to a class automatically propagate to all linked elements.Reusable Components:
Save recurring layouts, like headers or footers, as Components. Updates to Components automatically reflect site-wide, ensuring consistent design without repetitive manual edits.Global Typography and Colors:
Define fonts, heading styles, and color palettes at a global level, allowing site-wide branding updates with minimal effort.
These features help ensure your website remains visually cohesive and aligned with your brand identity. For example, a new campaign launch becomes easier when you can update branding or shared components across all pages in minutes, avoiding time-consuming manual adjustments or design inconsistencies.
SEO Optimization Tools
Meta Titles, Descriptions, and Alt Text:
Webflow provides fields to add metadata for pages and alt text for images, helping enhance accessibility and SEO rankings.Audit Panel for Page-Level Checks:
The Audit panel highlights skipped heading levels or missing alt text on individual pages.Auto-Generated Sitemaps:
Webflow creates a sitemap.xml file automatically, helping search engines crawl and index your website.
Hosting and CMS for Independence
Webflow’s built-in hosting and CMS make it easy for marketing teams to take ownership of websites. Teams can update content, run experiments, and create landing pages without needing developer involvement.
Where Webflow Falls Short
Despite its strengths, Webflow has limitations that can become challenging as websites grow or scale:
Visual Consistency Gaps
Local Styling Overrides:
Designers may override global styles locally, leading to inconsistencies that are hard to track manually.Missed Components:
Frequently reused layouts may not always be converted into Components, leading to mismatched designs when updates are made manually.Manual Effort for Visual Checks:
Verifying visual consistency across multiple pages requires a page-by-page review, which is time-consuming and prone to errors.
SEO Limitations
Page-Level Audit:
Webflow’s Audit panel flags issues like missing alt text or skipped headings, but only at the page level. A site-wide SEO overview is unavailable.No Advanced SEO Checks:
Webflow doesn’t flag issues like duplicate metadata, broken links, or missing Open Graph tags across the site.Manual Metadata Optimization:
While Webflow provides fields for metadata, it doesn’t analyze their quality (e.g., length, keyword optimization) or prompt for missing critical fields like meta titles and descriptions.
Scaling Challenges
Content Updates Across Pages:
Making frequent updates to shared components or campaign content across large websites increases the risk of inconsistencies.No Site-Wide Monitoring:
Webflow doesn’t offer tools for site-wide tracking of visual or SEO issues, leaving teams to rely on manual checks as their websites scale.
How Sitepager Complements Webflow
Sitepager addresses these challenges by offering automated visual and SEO testing, designed specifically for marketing and no-code teams:
Automated Visual Testing
One-Click Testing:
With Sitepager, testing is as simple as entering your website’s URL. It automatically crawls through your website, captures baseline images, and highlights any changes—all without needing to write any code.Identify Visual Inconsistencies:
Sitepager tracks visual changes on individual pages by comparing them to a baseline snapshot. It flags issues like locally overridden styles or unexpected design changes, ensuring your site stays visually consistent and free from accidental updates.Simulate Hover and Click Actions:
Sitepager simplifies testing interactive elements like menus or CTAs, ensuring both functionality and visual consistency. By specifying selectors for hover or click actions, Sitepager simulates these interactions across all pages, capturing screenshots to verify:
Dropdowns and navigation menus display as expected.
Clickable elements like buttons work as intended.
Dynamic states remain visually consistent.
Comprehensive SEO Analysis
Site-Wide Audits:
Unlike Webflow’s page-level checks, Sitepager provides a full overview of your site’s SEO health, ensuring no page is overlooked.Highlighting Detailed SEO Issues:
Sitepager flags missing meta titles, descriptions, alt text, Open Graph tags, and broken links, giving actionable insights for optimization.
Supporting Scaled Websites
Proactive Change Tracking:
Sitepager tracks changes over time by comparing pages to their baselines, flagging updates that might compromise consistency or SEO performance.Historical Reports as an Audit Trail:
Saved reports act as an audit trail, allowing teams to review how key elements (like a hero banner) evolved over time.On-Demand Monitoring:
Users can trigger visual and SEO checks anytime, ensuring their sites remain consistent and high-performing.
Summary: How Sitepager Complements Webflow
Webflow empowers marketing teams to design and manage stunning websites with ease. However, as websites scale, challenges like creeping visual inconsistencies and overlooked SEO gaps can arise.
Sitepager bridges these gaps with a no-code solution for automated visual testing and site-wide SEO audits. Whether it’s a campaign landing page with unexpected design changes—like altered button styles or spacing—or a navigation menu that fails to display correctly after an update, Sitepager flags these issues instantly.
By simulating hover and click interactions, Sitepager ensures that dynamic elements like dropdowns or CTAs are not only present but also functioning as intended. Similarly, its SEO audits ensure critical elements like meta descriptions and Open Graph tags are never missed, keeping your website fully optimized as it grows.
By integrating Sitepager with Webflow, marketing teams can scale their websites confidently, knowing that their visual and SEO standards are consistently met.

Webflow Limitation | How Sitepager Fills the Gap |
|---|---|
Manual monitoring for visual changes | Enter a URL to automate visual testing. Sitepager crawls pages, tracks changes, and flags issues instantly—no coding needed. |
No site-wide visual consistency checks | Provides visual consistency across pages by comparing each page to its baseline over time. |
Page-level-only SEO checks | Delivers a site-wide SEO overview, highlighting gaps and opportunities for optimization. |
No insights on missing or unoptimized metadata | Flags missing or incomplete meta titles, descriptions, Open Graph tags, and other SEO elements. |
Conclusion: Why Webflow and Sitepager are Better Together
Webflow makes it easy to create and manage websites, allowing marketing teams to work independently of developers. However, as websites grow, maintaining visual consistency and SEO health can become overwhelming.
Sitepager complements Webflow by making visual and SEO testing effortless. By simply entering a URL, teams can identify and resolve inconsistencies or SEO gaps across their entire site. Together, Webflow and Sitepager enable you to scale visually cohesive, SEO-optimized websites effortlessly.
Looking to maintain visual consistency and SEO performance as your Webflow site grows? Try Sitepager today and simplify your website testing with zero code and no installation.
Webflow is a versatile platform for building websites without coding. Its visual editor, reusable styles, and SEO tools enable users to design and launch visually stunning, SEO-friendly websites quickly.
However, creating a great-looking website is only the beginning. As your Webflow site expands, maintaining consistency and optimizing SEO across pages can become a challenge—especially for marketing teams juggling frequent updates without developer support.
This is where Sitepager comes in. By automating visual testing and providing comprehensive SEO audits, Sitepager ensures your site stays polished, consistent, and high-performing. With just a URL, Sitepager automatically crawls your website, compares pages to their baselines, and flags inconsistencies—all without requiring technical expertise.
Webflow’s Strengths for Website Design
Webflow provides a robust foundation for building and managing websites, allowing marketing teams to work independently from developers. Its key features include:
Visual Design Consistency
Reusable Classes:
Assign classes to elements like buttons or headers, ensuring consistent styles across pages. Updates to a class automatically propagate to all linked elements.Reusable Components:
Save recurring layouts, like headers or footers, as Components. Updates to Components automatically reflect site-wide, ensuring consistent design without repetitive manual edits.Global Typography and Colors:
Define fonts, heading styles, and color palettes at a global level, allowing site-wide branding updates with minimal effort.
These features help ensure your website remains visually cohesive and aligned with your brand identity. For example, a new campaign launch becomes easier when you can update branding or shared components across all pages in minutes, avoiding time-consuming manual adjustments or design inconsistencies.
SEO Optimization Tools
Meta Titles, Descriptions, and Alt Text:
Webflow provides fields to add metadata for pages and alt text for images, helping enhance accessibility and SEO rankings.Audit Panel for Page-Level Checks:
The Audit panel highlights skipped heading levels or missing alt text on individual pages.Auto-Generated Sitemaps:
Webflow creates a sitemap.xml file automatically, helping search engines crawl and index your website.
Hosting and CMS for Independence
Webflow’s built-in hosting and CMS make it easy for marketing teams to take ownership of websites. Teams can update content, run experiments, and create landing pages without needing developer involvement.
Where Webflow Falls Short
Despite its strengths, Webflow has limitations that can become challenging as websites grow or scale:
Visual Consistency Gaps
Local Styling Overrides:
Designers may override global styles locally, leading to inconsistencies that are hard to track manually.Missed Components:
Frequently reused layouts may not always be converted into Components, leading to mismatched designs when updates are made manually.Manual Effort for Visual Checks:
Verifying visual consistency across multiple pages requires a page-by-page review, which is time-consuming and prone to errors.
SEO Limitations
Page-Level Audit:
Webflow’s Audit panel flags issues like missing alt text or skipped headings, but only at the page level. A site-wide SEO overview is unavailable.No Advanced SEO Checks:
Webflow doesn’t flag issues like duplicate metadata, broken links, or missing Open Graph tags across the site.Manual Metadata Optimization:
While Webflow provides fields for metadata, it doesn’t analyze their quality (e.g., length, keyword optimization) or prompt for missing critical fields like meta titles and descriptions.
Scaling Challenges
Content Updates Across Pages:
Making frequent updates to shared components or campaign content across large websites increases the risk of inconsistencies.No Site-Wide Monitoring:
Webflow doesn’t offer tools for site-wide tracking of visual or SEO issues, leaving teams to rely on manual checks as their websites scale.
How Sitepager Complements Webflow
Sitepager addresses these challenges by offering automated visual and SEO testing, designed specifically for marketing and no-code teams:
Automated Visual Testing
One-Click Testing:
With Sitepager, testing is as simple as entering your website’s URL. It automatically crawls through your website, captures baseline images, and highlights any changes—all without needing to write any code.Identify Visual Inconsistencies:
Sitepager tracks visual changes on individual pages by comparing them to a baseline snapshot. It flags issues like locally overridden styles or unexpected design changes, ensuring your site stays visually consistent and free from accidental updates.Simulate Hover and Click Actions:
Sitepager simplifies testing interactive elements like menus or CTAs, ensuring both functionality and visual consistency. By specifying selectors for hover or click actions, Sitepager simulates these interactions across all pages, capturing screenshots to verify:
Dropdowns and navigation menus display as expected.
Clickable elements like buttons work as intended.
Dynamic states remain visually consistent.
Comprehensive SEO Analysis
Site-Wide Audits:
Unlike Webflow’s page-level checks, Sitepager provides a full overview of your site’s SEO health, ensuring no page is overlooked.Highlighting Detailed SEO Issues:
Sitepager flags missing meta titles, descriptions, alt text, Open Graph tags, and broken links, giving actionable insights for optimization.
Supporting Scaled Websites
Proactive Change Tracking:
Sitepager tracks changes over time by comparing pages to their baselines, flagging updates that might compromise consistency or SEO performance.Historical Reports as an Audit Trail:
Saved reports act as an audit trail, allowing teams to review how key elements (like a hero banner) evolved over time.On-Demand Monitoring:
Users can trigger visual and SEO checks anytime, ensuring their sites remain consistent and high-performing.
Summary: How Sitepager Complements Webflow
Webflow empowers marketing teams to design and manage stunning websites with ease. However, as websites scale, challenges like creeping visual inconsistencies and overlooked SEO gaps can arise.
Sitepager bridges these gaps with a no-code solution for automated visual testing and site-wide SEO audits. Whether it’s a campaign landing page with unexpected design changes—like altered button styles or spacing—or a navigation menu that fails to display correctly after an update, Sitepager flags these issues instantly.
By simulating hover and click interactions, Sitepager ensures that dynamic elements like dropdowns or CTAs are not only present but also functioning as intended. Similarly, its SEO audits ensure critical elements like meta descriptions and Open Graph tags are never missed, keeping your website fully optimized as it grows.
By integrating Sitepager with Webflow, marketing teams can scale their websites confidently, knowing that their visual and SEO standards are consistently met.

Webflow Limitation | How Sitepager Fills the Gap |
|---|---|
Manual monitoring for visual changes | Enter a URL to automate visual testing. Sitepager crawls pages, tracks changes, and flags issues instantly—no coding needed. |
No site-wide visual consistency checks | Provides visual consistency across pages by comparing each page to its baseline over time. |
Page-level-only SEO checks | Delivers a site-wide SEO overview, highlighting gaps and opportunities for optimization. |
No insights on missing or unoptimized metadata | Flags missing or incomplete meta titles, descriptions, Open Graph tags, and other SEO elements. |
Conclusion: Why Webflow and Sitepager are Better Together
Webflow makes it easy to create and manage websites, allowing marketing teams to work independently of developers. However, as websites grow, maintaining visual consistency and SEO health can become overwhelming.
Sitepager complements Webflow by making visual and SEO testing effortless. By simply entering a URL, teams can identify and resolve inconsistencies or SEO gaps across their entire site. Together, Webflow and Sitepager enable you to scale visually cohesive, SEO-optimized websites effortlessly.
Looking to maintain visual consistency and SEO performance as your Webflow site grows? Try Sitepager today and simplify your website testing with zero code and no installation.
Ready to get started?
Start your free trial with Sitepager today and see how easy website testing can be.
Related Articles
Learn more about Sitepager and website testing.



